|
|
Home >Online Product Documentation >Table of Contents >XSLT Stylesheet Editor Quick Tour XSLT Stylesheet Editor Quick TourWhen you use the Stylus Studio XSLT stylesheet editor, you work with XSLT stylesheets, XML source documents, and result documents. This quick tour is organized to introduce you to some of the main features for working with XSLT in Stylus Studio: Parts of the XSLT EditorThe XSLT Editor consists of four tabs that allow you to work with XSLT in different ways, based on your preferences and the functionality that you desire.
l XSLT Source. Use the XSLT Source tab when you want to directly edit or view the XSLT source code that comprises your stylesheet. The XSLT Source tab can also be a good way to learn more about XSLT.
l Mapper. The Mapper tab allows you to create XSLT by graphically mapping source document nodes to nodes in a target document. Stylus Studio interprets the mappings to generate XSLT that will yield a document conforming to the document described in the Set Target Document pane.
l Params/Other. You use the Params/Other tab to specify the encoding Stylus Studio uses to store the stylesheet, the stylesheet's output method, and the encoding Stylus Studio uses for the document that results from applying this stylesheet. You can also use this tab to view default values for parameters used by your stylesheet.
Exploring the XSLT Source TabThis topic is part of a sequence. If your-quotes.xsl is not open, see Opening a Sample Stylesheet.
To work with the XSLT Source tab:
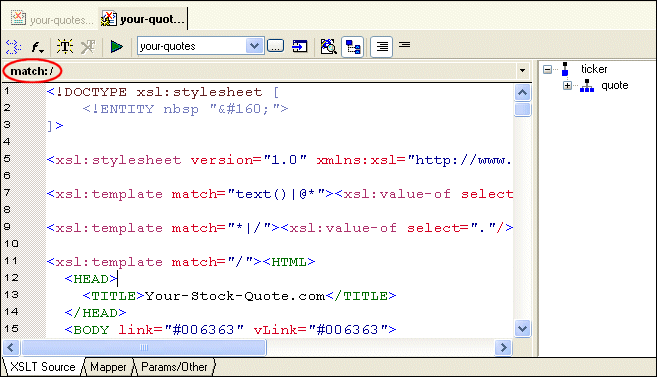
1. In the stylesheet text, click anywhere below the third xsl:template instruction (line 11).
In the status bar just below the XSLT Editor tool bar, Stylus Studio displays match: /. This indicates that the location you clicked is inside a template that matches the root node.
2. Click in the xsl:stylesheet instruction (line 5).
Now the status bar is blank. This instruction is not part of a template.
3. In the XSLT Editor tool bar, click Add a new template
Stylus Studio inserts the following after the last template already specified in the stylesheet.
<xsl:template match="NewTemplate">
</xsl:template>
To define a new template, replace NewTemplate with the match pattern you want, and add contents to the new template as needed.
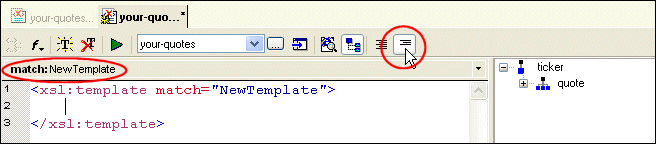
4. In the XSLT Editor tool bar, click Template Mode
Stylus Studio displays only the new template.
You can edit the stylesheet in either template mode or in full source mode. In template mode, Stylus Studio displays one template at a time. In full source mode, Stylus Studio displays the whole stylesheet.
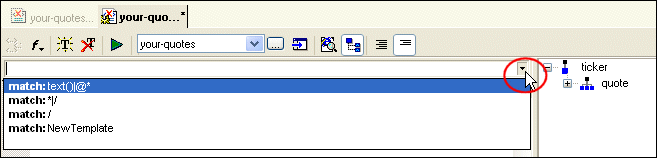
5. In the upper right corner of the editing pane, click the down arrow.
Stylus Studio displays a list of the templates in the stylesheet with their match patterns.
6. Click match: *|/. This displays the template that matches every element and the root node.
Every stylesheet that Stylus Studio creates includes two built-in templates. One built-in template matches every element and the root node. The other built-in template matches all text and attribute nodes. See Using Stylus Studio Default Templates.
To delete a template, click the match pattern for the template you want to delete and then click Delete template
7. Click Full Source Mode
Stylus Studio displays the complete stylesheet. The cursor is at the beginning of the template that was being displayed in template mode.
Exploring the Params/Other Tab
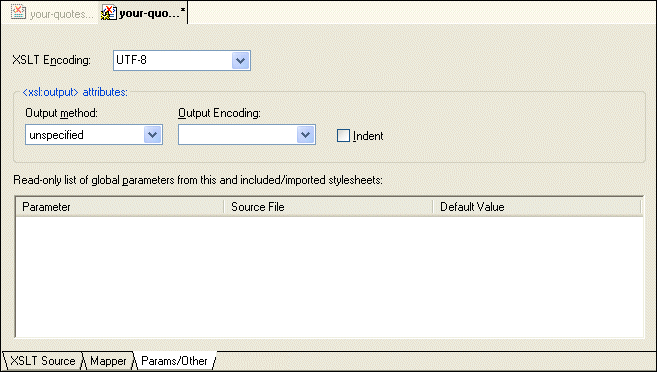
Click the Params/Other tab:
Drop-down menus let you specify the encoding format used to store the stylesheet in Stylus Studio, as well as method and encoding output attributes. A simple grid displays the name, source URL, and default value of any global parameters used by the active stylesheet, as well as by any imported ones. All information that you can specify in the Params/Other tab can also be specified in the XSLT source. For example, you can specify the XSLT encoding in the processing instruction at the beginning of the stylesheet; you can specify the output method and encoding with the xsl:output instruction. Stylus Studio automatically updates the XSLT source with any changes you make in the Params/Other tab, and vice versa. |
XML PRODUCTIVITY THROUGH INNOVATION ™

 Cart
Cart